CSS - Cascading Style Sheets
While HTML is used to structure a web page, CSS is used for the styling it the layout, colors etc
Before jumping into how this Simple, beautiful, and yet annoying most of the time thing works.Let's understand the flow.

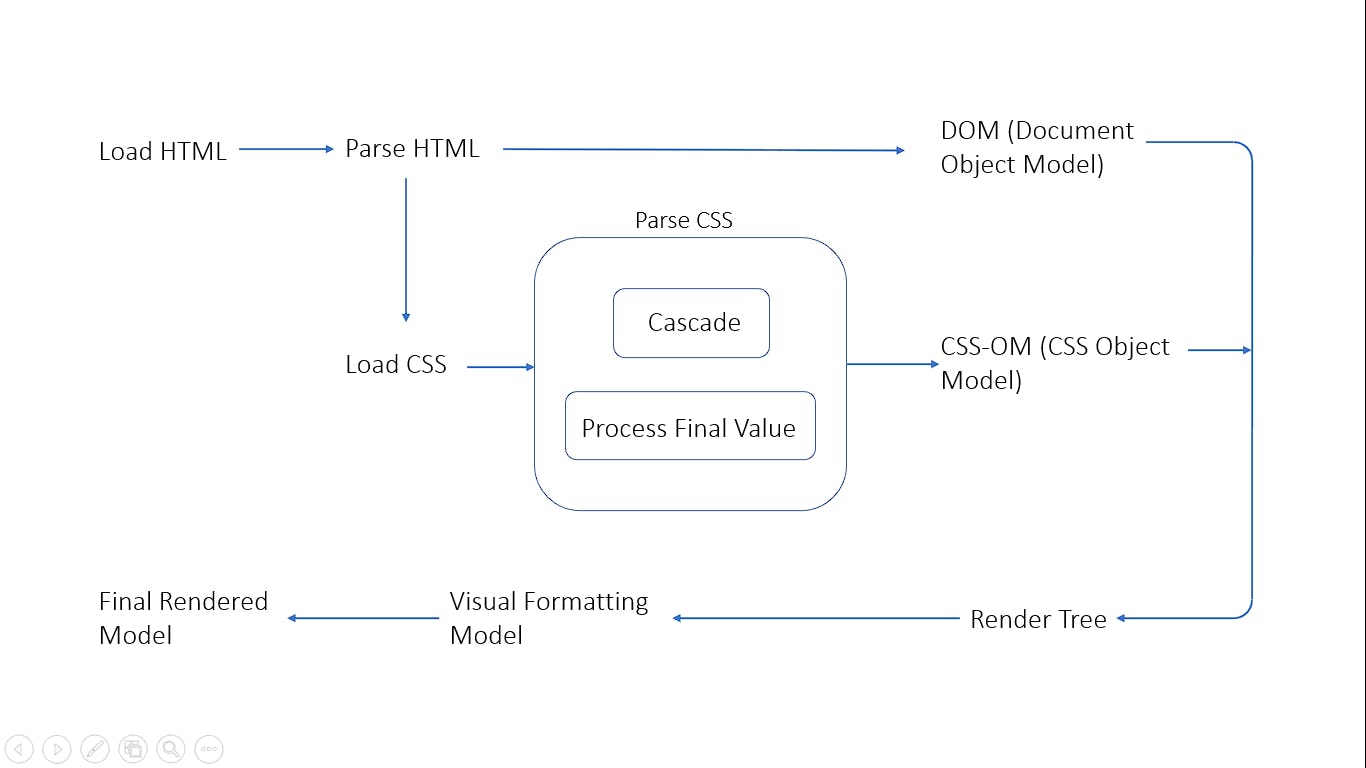
When a website is loaded in a browser, the HTML document is loaded i.e parsed
Parsing means taking the HTML code and then extracting valuable information from it, after it parses the HTML element all the code is stored in DOM. The CSS is loaded and it is parsed into 2 stages
- Cascade
- Processing the final value
Let's start with the first one
Cascading - combining different CSS files while resolving conflicts between the different rules and declarations applied to the same element.
so we have three sources of the style sheet.
Author/Developer style sheet - Styles written by the developer.
User style sheet - website styles that the user can change in the browser settings.
Browser style sheet - styles pre-defined in the browser.
The Conflicts are resolved based on these factors
Importance, Specificity, and Source Order.
The Importance of the stylesheets is in the following order.
- ! Important User Declarations.
- ! Important Author Declarations.
- Author Declarations
- User Declarations.
- Default Browser Declarations.
Now, what if the styles have the same Importance then comes Specificity, the specificity order is as follows
Inline-styles > ID's > Classes or psuedo-classes > Elements or psuedo-elements
The formula for Specificity is
(inline, ID, classes, element)
The Inline Styles have the highest precedence, next is the ID's and then classes and elements have the lowest precedence (I,ID,C,E)
Let's understand this
1. button{} => (0,0,0,1)
2. .btn{} => (0,0,1,0)
3. #submit-btn => (0,1,0,0)
4. main nav .btn{} =>(0,0,1,2)
In the first one, we have only one element as there is no inline-style or ID or classes hence the specificity is (0,0,0,1).
Let's see how this resolves conflicts
button{
color:darksalmon;
} - (0,0,0,1)
.btn{
color: darkcyan
} - (0,0,1,0)
#submit-btn{
color:rosybrown;
} - (0,1,0,0)
#submit-btn.btn{
color: darkblue
} - (0,1,1,0)
Hence there are no inline styles in all so we will go to the next one, next is ID third and the fourth style has one, now it will move to the next one to check the last one has one Class, hence it will take precedence. What if we have the same specificity then source order comes to the rescue, which means if two blocks have the same importance and specificity then the one written last will be applied.
2.Processing the Final Value - Giving the processed values to all the styles.
Now the CSS parsing is done, and it is stored in a CSS object model(CSS-OM), now we have the HTML and CSS stored into their Models, Combination of HTML(DOM), and the CSS-OM render the page(render tree).
After the render tree has been formed, we have a Visual Formatting model
The Visual Formatting Model describes how user agents take the document tree, and process and display it for visual media. In the visual formatting model, each element in the document tree generates zero or more boxes according to the box model.
so it calculates boxes for each element on the webpage and helps them lay those elements on the page. All these things happen in the background so that you could see a nice beautiful webpage.